クリエイティブ部 小島和人ハモニズムです。
アドニック/クリエイティブ部では、主にadobeのillustllatorとphotoshopというソフトでデザイン業務を行っています。
大体の仕事はその二つのソフトでまかなえるのですが、空間デザインやディスプレイのデザイン時には別のソフトを使った3DCGパースや手書きパースが登場します。

■たくさんあるぞ。3DCGソフト
手書きパースについてはまた今度。
今回は3DCGパースについてのお話し。
CG作成に使用するソフトには様々なものがあります。ソフトにも性質があり、モデリング(造形の作成)、レンダリング(CG描写)、光の描写、テクスチャの描写、静止画レンダリング、ムービーレンダリング等、それぞれに得意な分野や、完全に一つの要素に特化した物などがあります。アドニックでは3DCGパースは「shade 3D」というソフトを使用していますが、shadeは主に建築・インテリア等、光の反射が影響しやすい静止画レンダリングを得意としていますが、反面ムービーレンダリングは苦手です。

この進化型タケコプターは「shade 3D」で製作したもの。
また、デザインのテイストによっては3DCGよりも手書きパースの方が有効です。

参考:手書きパースの味
■ハリボテ作戦が有効だぞ。図面作成
CG作成はadobeイラストレーターで図面及びデザインを描画したものをshade 3Dで読み込んで3dに変換します。
僕はイラストレーターが使い慣れているので使っていますが、通常はcadソフトで作成する事が多いと思います(そのまま3DCGをレンダリングできるソフトもあります。)
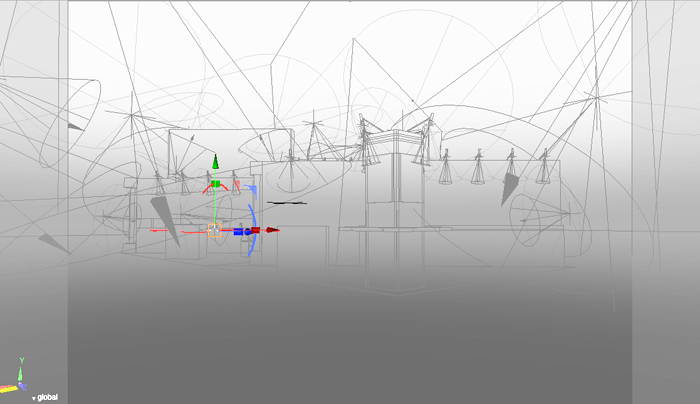
作成中の画面はこんな感じ。これはかなりシンプルに作ってますが、複雑な形状になると線の数がとんでもない事になります。

ウチのmacのスペックはそれほど高くないので、まともに設計図面通り描いて行くとレンダリング時間がとんでもない事になります。
それを解消するコツとしては見えない所は描かない。というハリボテ作戦が有効です。
■見えない照明でベースメイク
ここから図面をCGに変換するレンダリング作業して行きます。
「作業」と描きましたが、実際には何もする事はありません。
mac君に頑張ってもらってフリーズしない事を祈るのみです。
そうしてこういう3DCが書き出されます。
が、実際にはテストレンダリングをして図面を微調整、テストレンダリングをして図面を微調整の繰り返しで絵の仕上りを良くして行きます。
ここでのコツは、CGを綺麗に見せる為の「見えない照明」を配置する事です。実際のプロカメラマンの撮影でも撮影用に照明を立てていたりしますね。あれと同様です。
ここでのベースメイクが絵の仕上りの印象にに大きく影響しますので納得いくまでしっかり調整しましょう

これで、おおまかなサイズ感や見え方がわかりますね。
ですが、これで終わりではありません。
ここから小物を置いたりや、細部の調整、トーンレタッチ作業に入ります。
■仕上げのメイクでキレイにみせるぞ
ここからは仕上げの作業です。
ウチではadobeフォトショップを使用して仕上げをしていきます。
その都度内容にもよりますが、大まかにはこんな事をしています。
・照明の陰影の微調整。
・作図の段階で描かなかった小物やビジュアルを反映
・人物のシルエット配置
・全体的なトーンの微調整
これらの作業を終えた絵がこちら

人のシルエットやトーン調整を行うとレンダリング直後に比べて全体的にリアリティが増し、印象的になっています。
【3DCG】ボトルメーカーWEB用ビジュアル製作過程【SHADE】
↑この記事でもう少しクリエイティブなCG製作の事が描いてあります。
■デザインのテイストによって表現方法を変える
展示会ではしっかりとしたシャープなイメージが求められる事が多く、ほとんどの場合CGで性格しますがデザインのテイストによってはスケッチ風の手書きパースでプレゼンしたりもします。
下の2枚のコンセプトスケッチは、展示会ではありませんが「ナチュラル感」や「手作り感」を一番に伝えたかった為にCGではなく手書きのスケッチ風パースで提案しました。


参考:手書きパースの味
重要なのは、
「どういう状況で」「どんな相手に」「どういう空気感で」伝えるべきか。だと思います。
それを常に頭に置いて絵作りをすればエンドユーザーやクライアント、そして自分自身にとって最高の結果をもたらすデザインが作れると思います。
今日はここまで。
それではまた
関連記事
■3Dモデリング・空間デザインの記事
【3DCG】ボトルメーカーWEB用ビジュアル製作過程【SHADE】
※このタケコプターも3DCGソフトで描画しています。
前衛クリエイターによる斬新なPR戦略を兼ねた空間デザインはアドニックへ。
http://adnic.co.jp/


