先日納品した、WEbサイト用ビジュアル制作の話。
メインのビジュアルは撮影はせずに3DCGで納品しました。
今回は制作方法を段階を経て説明します。
案件は樹脂ボトルメーカー「日栄樹脂工業株式会社」様のWEBサイトリニューアルのメインビジュアル制作。初顔合わせでは、机の上にずらっと商品のボトルを並べながらのディスカッションから始まりました。
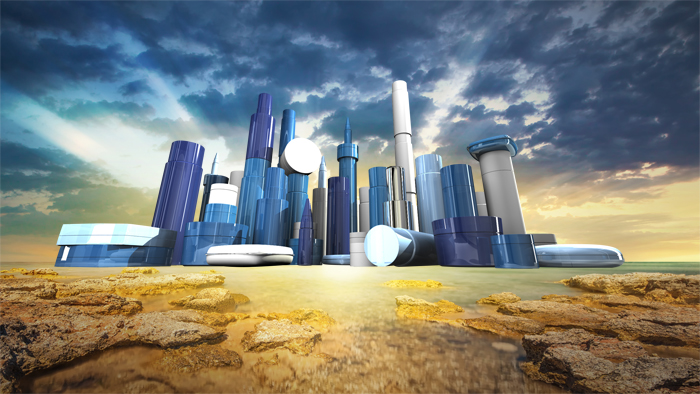
マンハッタンの街並をイメージしたボトルジオラマ
メインビジュアルとして納品したのはこちらの画像

初会議の際、机の上にずらっと商品のボトルを見て「ビルっぽい」と思ったんですね。そして、「これで街作って撮影しましょう」と提案しました。その段階では担当者様も
「へ、何それ?」「そんなことができるの?」
という様な反応だったのですが、とにかくイメージ作ってきますのでそれ見て判断お願いします!と意気揚々と引き上げて行きました。
打ち合わせの段階で僕の頭の中に浮かんだのはこの光景。アメリカ、ニューヨーク、マンハッタン島です。

並んだボトルがこの光景に見えたんです。これを元に、商品ボトルの形状を意識しながらラフスケッチを起こしました。

この時点で間違いなくカッコいいビジュアルが出来るな。と考えていたんですが、クリアすべき課題は「着色」と「製作期間」でした。
「こちらで商品自体の着色等はできますよ」と担当者様よりご説明は頂いていたものの、頭の中ではコーポレートカラーのブルーを基準にトーン違いの様々なブルーやミラー加工等を考えていたので、「着色作業にかかる時間」とクライアント様の負担額、製作期間の長さ。それらをまとめて考えると3DCGで制作した方が逆にじっくりと空想の世界をより色濃く表現できると考え、プレゼンテーションの段階でほぼ完成した3DCGを提出する事に決めました。
精密にモデリング
撮影をしないため、商品のモデリングは精確に採寸し一つ一つモデリング。

出来たモデリングデータをラフスケッチを元に配置して微調整→テストレンダリング→微調整→テストレンダリングの繰り返し。合成後の太陽の位置を意識しながら光源もレイアウトします。

微調整を繰り返し、ボトルの色、ツヤの設定を行いレンダリング。この段階では背景はありません。ここから合成して行きます。

頭の中のイメージをゴールに合成&レタッチ

背景をレイアウトし、馴染ませ、細部のトーン調整を行って行くと。。

このようになりました。夕暮れ時の美しい頃合いのトーンをイメージしました。
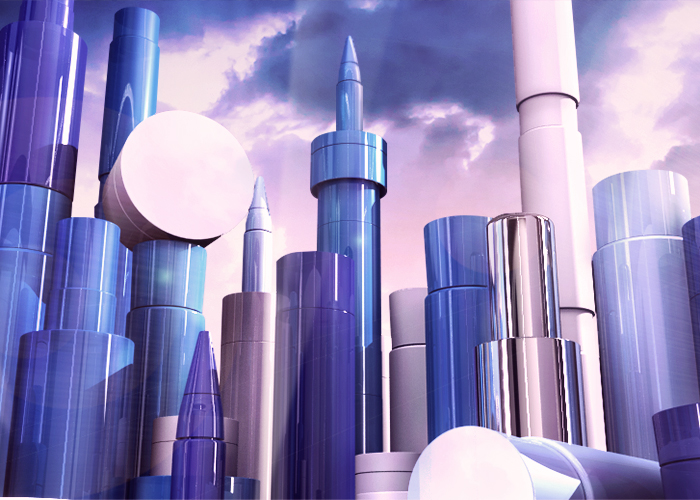
拡大

光沢のあるものは、きちんと周囲の形状も反射しています。もちろんクライアント様への提出時は「おおええやん!これでいこう!」と即承認頂けました。遊び心を取り入れ手頂けるクライアント様に感謝。
この他に製作したビジュアル









クリエイティブ部 小島 和人 ハモニズム
■関連記事


